.Net 平台的 Api网关 工具(中间件)有 Ocelot,连微软,腾讯都在使用,赶紧来围观一下吧。
为什么需要网关
当我们将一个庞大的系统切分成若干个微服务后,需要一个网关工具(中间件)来做统一的入口。
以微软的官方示例项目 eShopOnContainers 来讲,微软将一个电商网站切分成:
Basket、Catalog、Identity、Location、Marketing、Ordering、Payment, 7个微服务。
那么部署的时候至少要部署成 7个可访问地址,
前端工程师开发 Android,IOS,H5 调用Api的时候,当然希望有一个统一的入口。
通常网关工具还会有其它功能,比如:限流、熔断、负载均衡等,
但作为快速入门,我们先着眼网关最基本也是最核心的路由功能。
Ocelot 快速入门
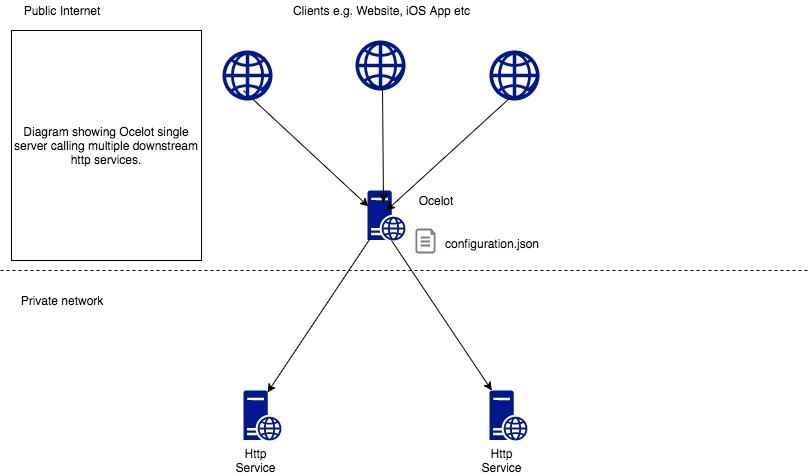
本篇的目标就是练习 Ocelot 官方的这张图:
也就是当我们,
请求 http://sample.com/catalog/values 网关会将我们的请求转发(路由)到部署 Catalog 项目的 HttpService;
请求 http://sample.com/Order/values 网关会将我们的请求转发(路由)到部署 Ordering 项目的 HttpService;
首先创建解决方案 eShop,
然后在 eShop 下添加 3个项目:Catalog、Ordering、OcelotGateWay。
项目都是 Asp.Net Core WebApi,不需要身份验证,也不需要 Https。
解决方案结构如下:
1 | eShop |
因为网关需要知道下游的服务地址,
所以分别右击项目 → 属性 → 调试 → Web 服务器设置 → 应用 URL(P):
修改启动时的访问地址:
1 | eShop |
右击 解决方案'eShop' → 属性 → 通用属性 → 启动项目 → 多个启动项目(M):
调整 启动顺序 和 操作:
| 项目 | 操作 |
| ————- | —- |
| Catalog | 启动 |
| Ordering | 启动 |
| OcelotGateWay | 启动 |
点击 启动 或 按 F5,那么 3个项目都会启动起来,并且输入内容为:
[“value1”,”value2”]
项目准备好了,让我们添加点代码来实现网关功能吧~
使用 NuGet 给 OcelotGateWay 项目,添加 Ocelot,
并在该项目下创建一个 ocelot.json 文件,ocelot.json 文件的内容如下:
1 | { |
以上就已经实现了网关的路由功能了,下面的代码是为了方便检测结果。
接着将 Catalog 项目的 ValuesController.cs 文件修改成如下:
1 | using System; |
接着将 Ordering 项目的 ValuesController.cs 文件修改成如下:
1 | using System; |
点击 启动 或 按 F5,让 3个项目都会启动起来。
请求 http://localhost:7000/catalog/values 会得到:
[“value from Catalog”,”http://localhost:7001/api/values"]
请求 http://localhost:7000/order/values 会得到:
[“value from Ordering”,”http://localhost:7002/api/values"]
自此,怎么用 Ocelot 实现简单的网关功能演示完毕~
新的挑战
Ocelot 的使用配置文件的方式还不够灵活,
思考一下:
单身狗节大促销,到时候网站访问量会暴增。
于是希望将 Catalog 部署成 m个节点,Ordering 部署成 n个节点,实现负载均衡。
并且在随时 添加节点 和 移除节点 的时候,不希望修改 ocelot.json 文件,
要怎么做呢?
请看下一篇 Consul 的介绍。
最后附上:Ocelot 官方文档